告别固定背景:搭建动态随机图接口
本文最后更新于 2025-08-31,文章内容可能已经过时。
前言
从自己的个人网站搭建至今,网站封面一直使用的是别人制作的图片API,感觉好多图片当背景不符合本人审美,又没办法进行修改。于是想自己制作一个属于自己的随机图API,上网查了一下不是很难,而且图片API 具有很强的复用性,对未来网站维护很便利。
本次操作主要以 Linux服务器运维管理面板1Panel为例。
准备工作
首先得准备一个能访问的URL,也可用IP地址代替, 其次准备webp或jpg格式的图片若干张,图片的命名建议以数字顺序的方式命名。
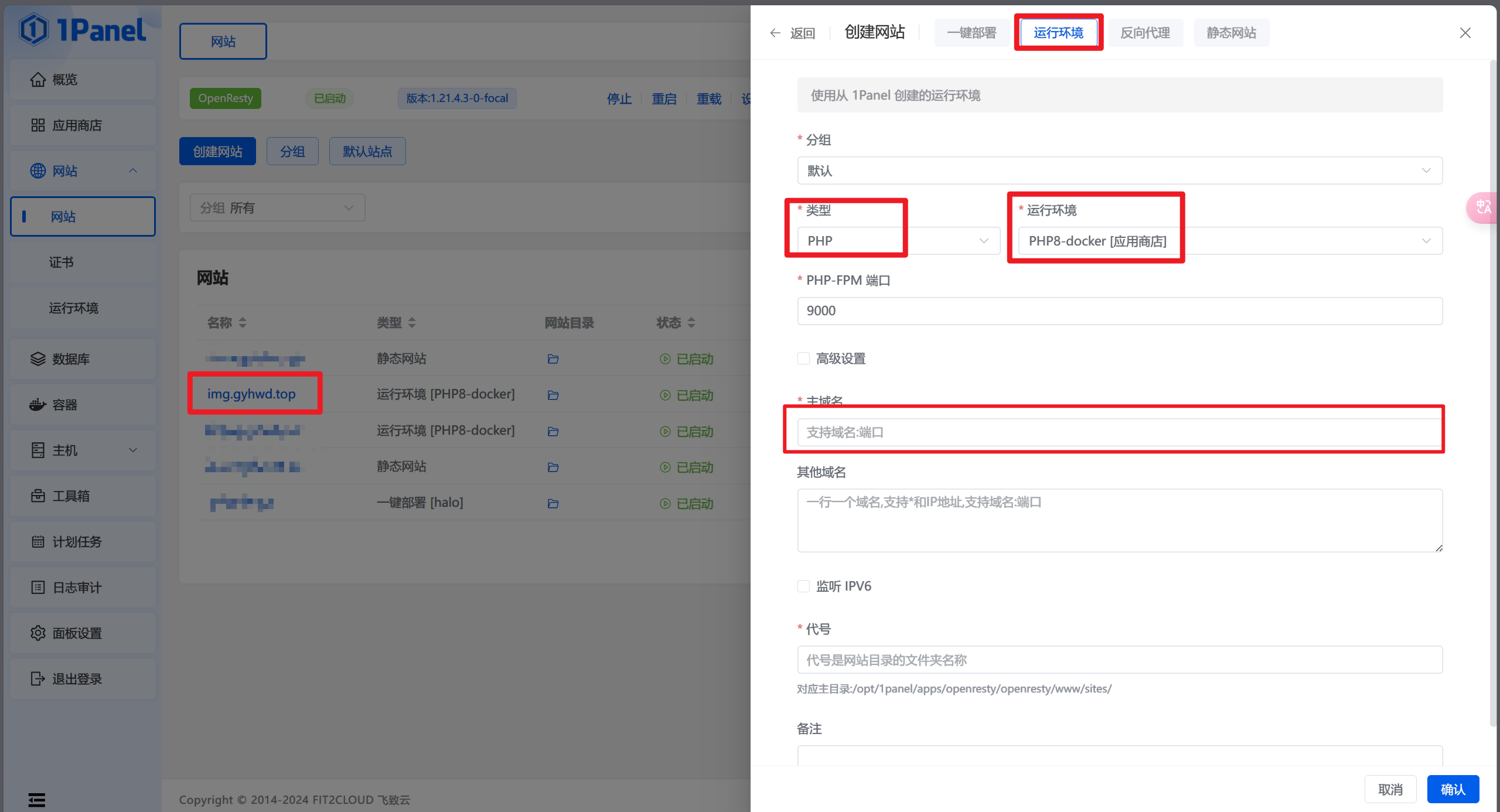
建立一个专门网站专门存放图片,因为要用到php环境,建议以运行环境方式进行部署。

Tip:建议图片的体积不要太大,影响后续访问的加载速度。
设置过程
第一步
在我们的一个网站的任意目录(推荐根目录,方便找)下创建一个api文件夹。参考自随机图片API。

注意:这里的网站根目录为index文件。
在api文件夹里建立两个文件夹用来存放图片(分别用来放PC和移动端图片),并创建两个php文件用来调用,文件夹和php文件的命名随意即可。
这里文件夹分别命名为pc-img和moblie-img,php文件分别命名为pc-img.php和moblie-img.php。
第二步
接着,分别打开 pc-img.php 和 moblie-img.php 文件,分别复制以下代码:
<?php
$seed = time();
$num = rand(1,5);
$picpath = "https://img.gyhwd.top/api/pc-img/".$num.".jpg";
die(header("Location: $picpath"));
?>
<?php
$seed = time();
$num = rand(1,9);
$picpath = "https://img.gyhwd.top/api/moblie-img/".$num.".jpg";
die(header("Location: $picpath"));
?>
其中:其中https与http的选择取决于你的个人网站,img.gyhwd.top是我的域名,api/pc-img 和 api/moblie-img 是是文件的路径。文件格式则改为你自己上传图片的文件格式
第三步
最后修改/".$num.".webp 为 .php ,我们便可以在浏览器输入url进行访问。即
https://img.gyhwd.top/api/pc-img.php
https://img.gyhwd.top/api/moblie-img.php
至此,专属于自己的API便制作成功了。
效果

- 感谢你赐予我前进的力量